
问题
文内长URL手机端显示问题
修复文章内长URL在手机端无法自动换行导致页面自适应错误。
效果
修复前
以下是在iPhone X上的显示效果


可以看到原来的主题在文章内有较长的链接的时候,在手机端浏览时无法换行,将页面撑大,导致自适应失败。
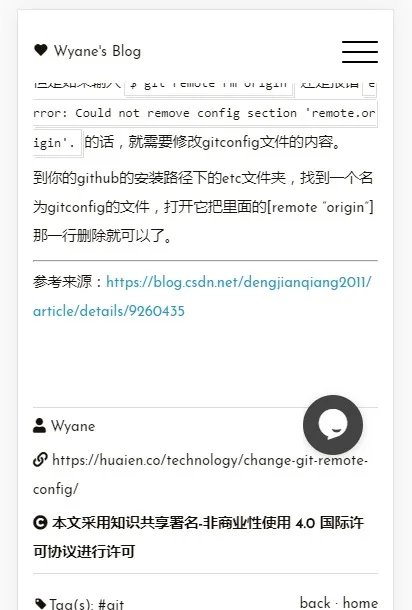
修复后

原因
查看了下是文章页样式表的文章内容.post-content代码块缺少换行的属性。
作者可能忘记考虑到长URL的换行问题,还是把那两行换行代码加到下面的代码块去了,导致URL没有自动换行。
修复办法
打开主题目录下的/LeaveIt/assets/css/_common/_page/post.scss 文件,也就是文章页的样式表。
大概在第40行,找到.post-content代码块 在里面添加下面的代码
word-break: break-all;
word-wrap: break-word;
添加后的.post-content代码块如下
.post-content {
padding-top: 2rem;
word-break: break-all;
word-wrap: break-word;
h2,
h3,
h4,
h5,
h6 {
padding-top: .8em;
padding-bottom: .3em;
}
/* 下面省略 */
其实加的代码就是把原来的pre代码块的内容复制过来的。
延伸
word-break
CSS 属性 word-break 指定了怎样在单词内断行。
这个属性有下面三个值。
- normal 使用默认的断行规则。
- break-all 对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。
- keep-all CJK 文本不断行。 Non-CJK 文本表现同 normal。
可以查看MDN Web文档来看以上的区别。
word-warp
CSS 属性 overflow-wrap 是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。
引用MDN Web文档的话 > 注:word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
这个属性有两个值
- normal 表示在正常的单词结束处换行。
- break-word 表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。
区别
有些童鞋可能会搞混了这两个属性。其实word-break就是“控制单词如何被拆分换行”。word-wrap(overflow-wrap)就是“控制长度超过一行的单词是否被拆分换行”。
其实还有个white-space,由于这里没有用到所以就没提到了,以上只是来自 彻底搞懂word-break、word-wrap、white-space
,有兴趣的可以看看这里,讲的比较详细。