
背景
这个问题困扰了很久,不过一直没去研究。因为虽然报告提示有问题,但是每次我自己用手机端打开该网页均显示正常。。今天就查了查资料,原来搜索引擎被阻止读取相关资源,所以无法正常显示。
问题
当用谷歌搜索我的博客的时候,出现的结果下方会提示 > 您的网页不适合在移动设备上浏览。

当然这只有我能看到。因为登录了Google Search Console。
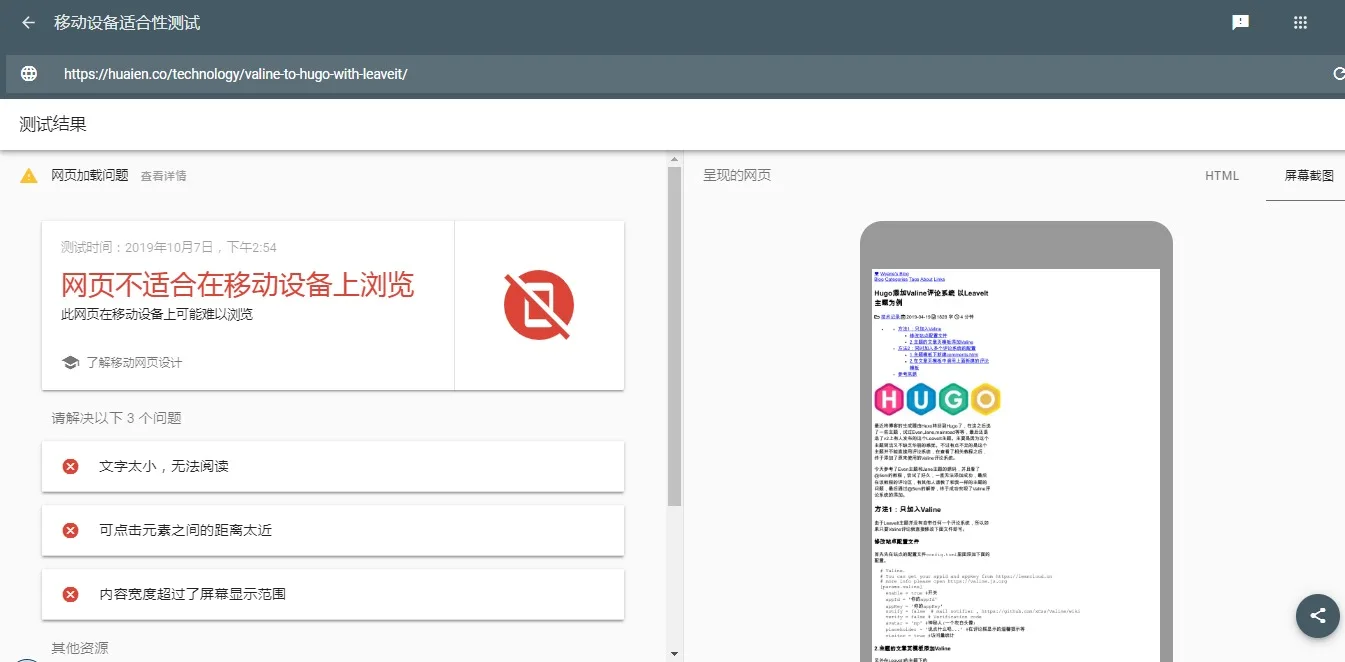
点击这个提示语,可以进入到移动设备适合性报告。

从这里可以看到,总的问题就是“网页不适合在移动设备上浏览。”下面列出了三点详细问题:
- 文字太小,无法阅读
- 可点击元素之间的距离太近
- 内容宽度超过了屏幕显示范围
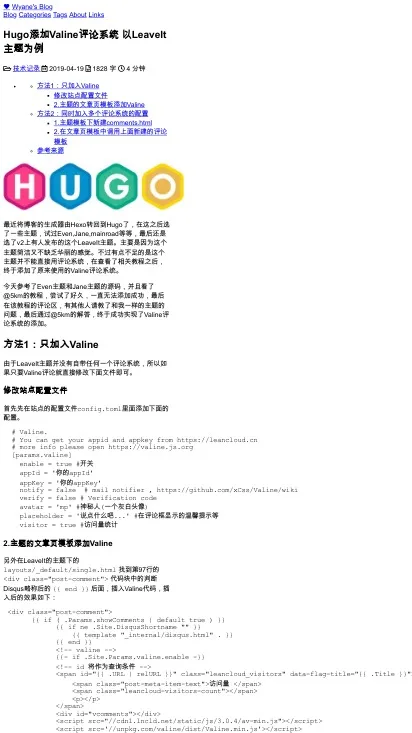
的确从右边的Googlebot智能手机版模拟出来的显示效果可以看到的确显示的一塌糊涂。。。

解决问题
原因
一开始不理解为什么会出现这个问题呢? 因为自己用手机浏览没出现这个问题,只有之前有注意到过文章内的URL过长无法换行可能导致了“内容宽度超过了屏幕显示范围”,但是我已经修复了这个问题。不过这个适合性报告还是现实宽度超过屏幕显示范围。所以就很不解。
在找解决办法的时候,注意到移动设备适合性报告的测试结果下面有个“网页加载问题”,可以点击查看详情。


可以看到的是,里面提示了“有 10 项网页资源未能成功加载”,本来我还以为是因为某些cdn资源失效了导致这样。但是一看不对啊,原来是我禁止了搜索引擎爬取我的样式或者脚本。。。也不知道是什么时候改的。。
接着就去确认下robots.txt。 本站用的是Hugo,Hugo的robots.txt一般在下面的位置:
/layouts/robots.txt
/themes/<THEME>/layouts/robots.txt
我用的LeaveIt主题,在/themes/LeaveIt/layouts/robots.txt找到了该文件。
一看的确是禁止了相关资源的读取。
User-agent: *
Disallow: /images/
Disallow: /js/
Disallow: /css/
User-agent: MJ12bot
Disallow: /
User-agent: AhrefsBot
Disallow: /
User-agent: BLEXBot
Disallow: /
# Block SISTRIX
User-agent: SISTRIX Crawler
Disallow: /
User-agent: sistrix
Disallow: /
User-agent: 007ac9
Disallow: /
User-agent: 007ac9 Crawler
Disallow: /
# Block Uptime robot
User-agent: UptimeRobot/2.0
Disallow: /
# Block Ezooms Robot
User-agent: Ezooms Robot
Disallow: /
# Block Perl LWP
User-agent: Perl LWP
Disallow: /
# Block netEstate NE Crawler (+http://www.website-datenbank.de/)
User-agent: netEstate NE Crawler (+http://www.website-datenbank.de/)
Disallow: /
# Block WiseGuys Robot
User-agent: WiseGuys Robot
Disallow: /
# Block Turnitin Robot
User-agent: Turnitin Robot
Disallow: /
# Block Heritrix
User-agent: Heritrix
Disallow: /
# Block pricepi
User-agent: pimonster
Disallow: /
User-agent: Pimonster
Disallow: /
User-agent: SurdotlyBot
Disallow: /
User-agent: ZoominfoBot
Disallow: /
Sitemap: {{ "sitemap.xml" | absLangURL }}
办法
修改robots.txt
修改为允许搜索引擎爬取相关资源。
User-agent: *
Sitemap: {{ "sitemap.xml" | absLangURL }}
然后用Hugo重新生成网页,部署到github和coding。
验证结果
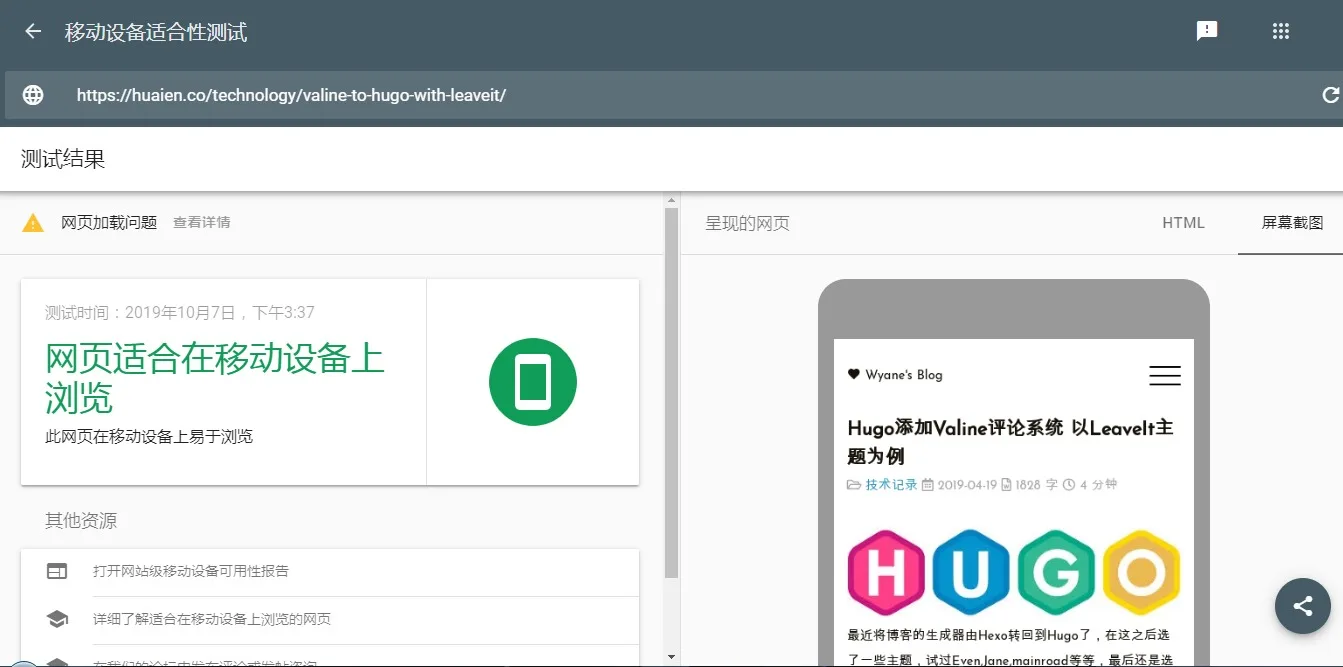
部署成功后,再去Google的移动设备适合性测试网页重新测试下刚才的网页还存在问题吗。

“网页适合在移动设备上浏览”
“此网页在移动设备上易于浏览”
右边的模拟浏览也显示的比较正常,虽然还存在网页加载问题,但是看了下基本是广告的robots.txt设置和一些图片和第三方js资源的重定向问题等等,并不影响页面的构成。
GSC验证修复
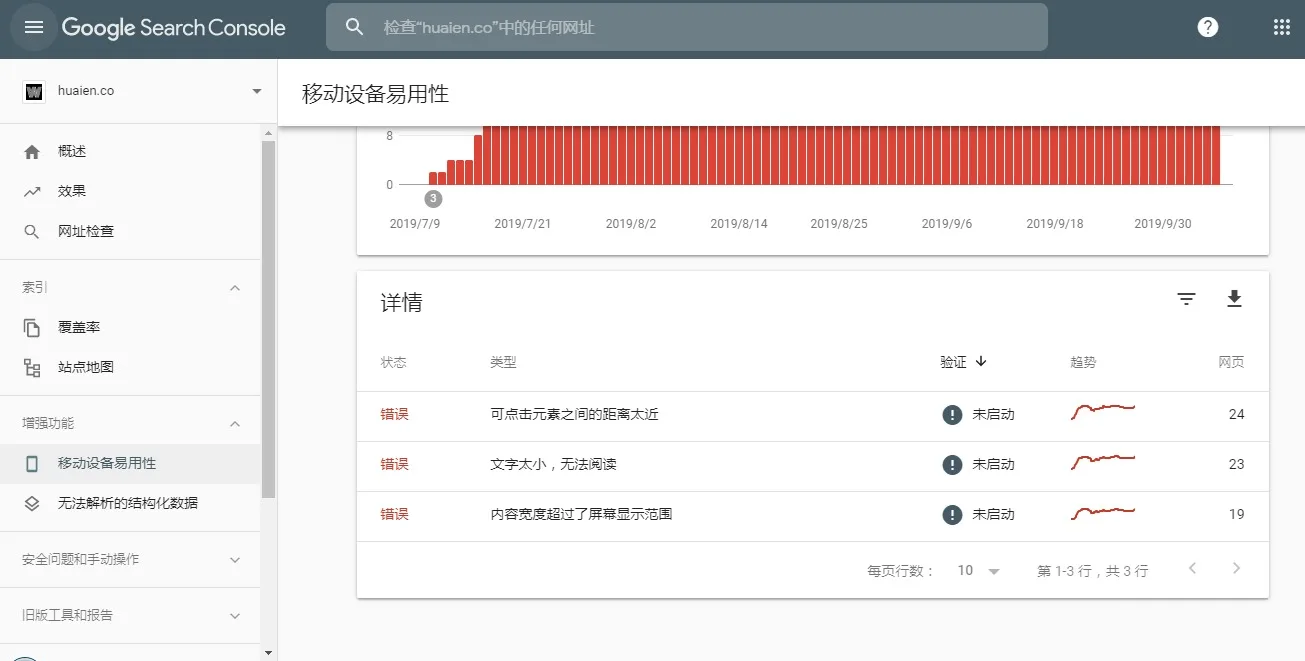
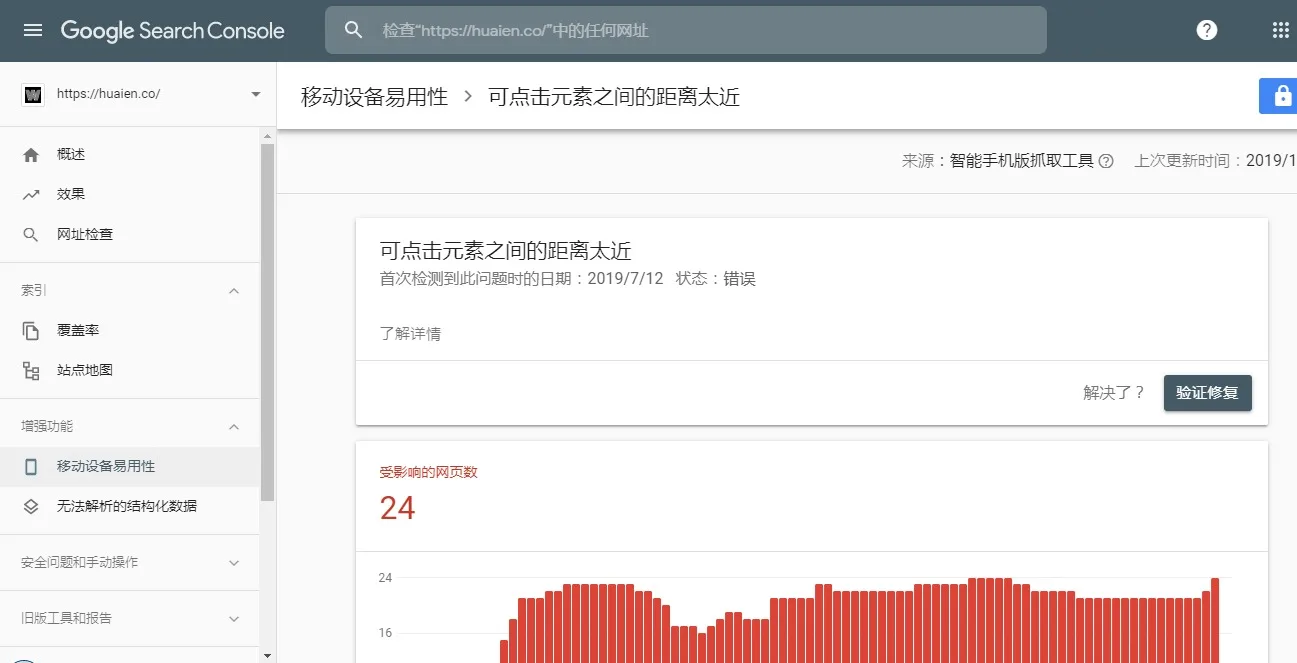
接着再去Google Search Console 的移动设备易用性看了下,存在大概24个以上3个问题的页面。

要解决这个问题的话就要告诉Google我更新了robots.txt,让爬虫再去爬一遍。
点击上图中的验证那一栏的未启动。可以看到有 验证修复的按钮,

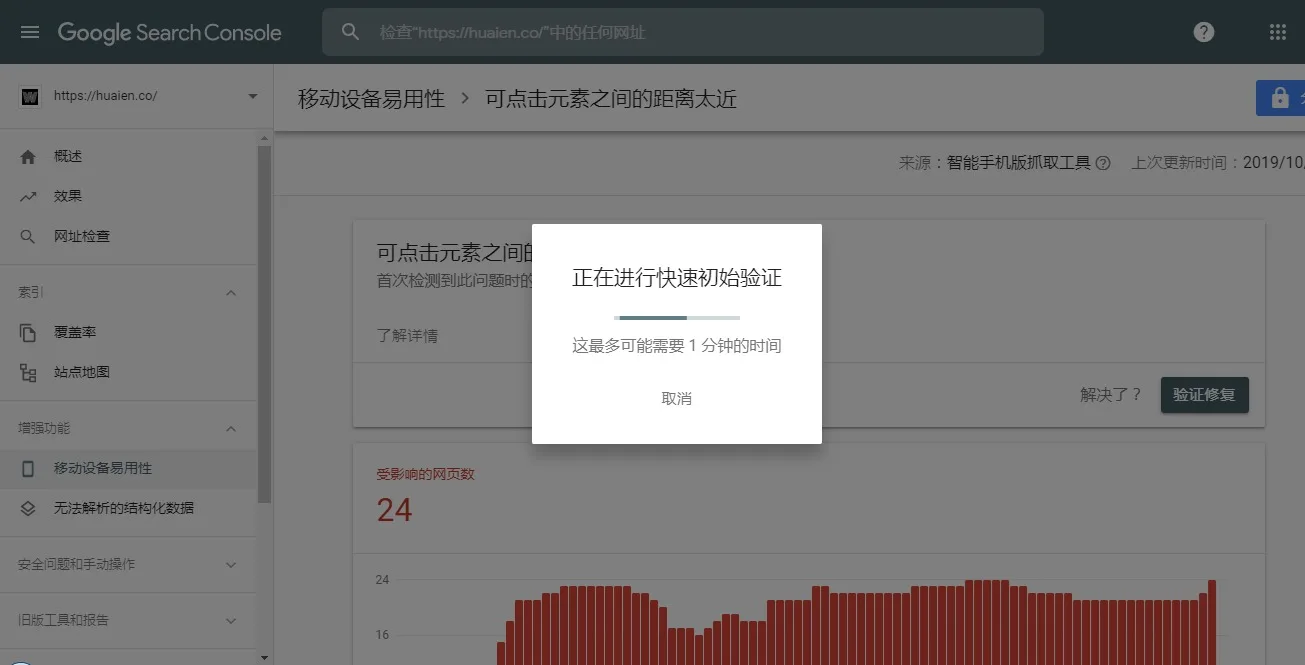
就会开始 “正在进行快速初始验证”

最后会告诉你验证已经开始,请等待。

其他两个错误也是用上面这个办法来验证修复就可以了。
GSC提交robots.txt
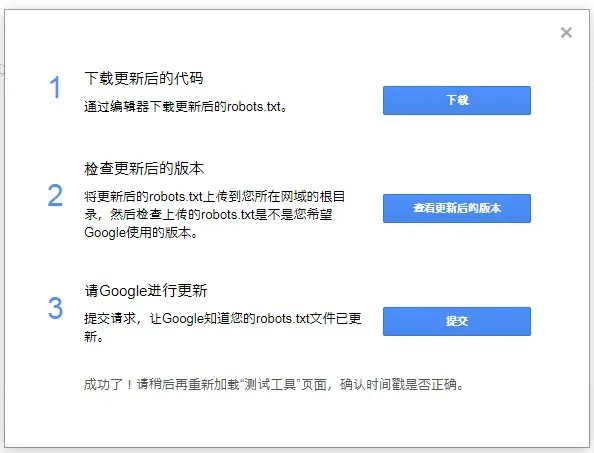
由于现在新版Google Search Console移除了“robots.txt 测试工具”的入口,可以从下面的入口进入。 打开“robots.txt 测试工具”

如果框中显示的是你修改过的最新的robots.txt就说明修改的有生效。可以点击提交重新提交一次。

不放心的话可以在最下面的栏中测试下原来有问题的资源是否还被阻止访问。
提交sitemap
最后也可以再去提交一下sitemap(站点地图)给Google。

最后就是等Google搜索引擎更新你的搜索结果了。 解决了被阻止访问相关资源,就不会被降低网站排名。